|
500
|
How can I change the foreground color of the HTML text or caption of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>";
var_Items.ItemBar(h,"K1",8) = 16777215;
}
</SCRIPT>
</BODY>
|
|
499
|
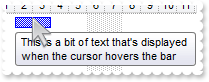
How can I assign a tooltip to a bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",6) = "This is a bit of text that's displayed when the cursor hovers the bar";
}
</SCRIPT>
</BODY>
|
|
498
|
How can I vertically align the HTML text or caption of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.ItemHeight(h) = 32;
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>";
var_Items.ItemBar(h,"K1",5) = 0;
}
</SCRIPT>
</BODY>
|
|
497
|
How can I align the HTML text or caption of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>";
var_Items.ItemBar(h,"K1",4) = 0;
}
</SCRIPT>
</BODY>
|
|
496
|
How can I assign a text or some HTML caption to a bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = " <bgcolor=FF0000>to do</bgcolor> ";
}
</SCRIPT>
</BODY>
|
|
495
|
How can I change the ending date of the bar in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",2) = "1/6/2001";
}
</SCRIPT>
</BODY>
|
|
494
|
How can I change the starting date of the bar in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",1) = "1/1/2001";
}
</SCRIPT>
</BODY>
|
|
493
|
How can I change the style or the name of the bar in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",0) = "Progress";
}
</SCRIPT>
</BODY>
|
|
492
|
How can I access properties and methods of the bar in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",0) = "Progress";
}
</SCRIPT>
</BODY>
|
|
491
|
How can I remove all bars in the item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ClearBars(h);
}
</SCRIPT>
</BODY>
|
|
490
|
How can I remove a bar from the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.RemoveBar(h,"K1");
}
</SCRIPT>
</BODY>
|
|
489
|
How can I add a bar and some text inside, in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/6/2001",null," to do ");
}
</SCRIPT>
</BODY>
|
|
488
|
How can I add a bar and some text inside, in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/6/2001",null,"<bgcolor=FF0000> to do </bgcolor>");
}
</SCRIPT>
</BODY>
|
|
487
|
How can I add an anchor or a hyperline in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"","1/2/2001","1/14/2001",null,"just a <a1>link</a>");
}
</SCRIPT>
</BODY>
|
|
486
|
How can I add some text or captions in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"","1/2/2001","1/14/2001",null,"just a <b>caption</b>");
}
</SCRIPT>
</BODY>
|
|
485
|
How can I add a bar in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
484
|
Is there any option to put a picture or an icon to the thumb part of the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.ScrollPartCaption(2,256) = "<img>1</img>";
Gantt1.ScrollThumbSize(2) = 24;
}
</SCRIPT>
</BODY>
|
|
483
|
How can I scroll fast the chart, or page by page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.ScrollHeight = 20;
Gantt1.ScrollButtonWidth = 20;
Gantt1.AllowChartScrollPage = true;
Gantt1.ScrollPartCaption(2,2048) = "<img>1</img>";
Gantt1.ScrollPartCaption(2,32) = "<img>2</img>";
}
</SCRIPT>
</BODY>
|
|
482
|
How can I scroll fast the chart, or page by page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ScrollButtonWidth = 16;
Gantt1.AllowChartScrollPage = true;
Gantt1.ScrollPartCaption(2,2048) = "<<";
Gantt1.ScrollPartCaption(2,32) = ">>";
}
</SCRIPT>
</BODY>
|
|
481
|
How can I scroll fast the chart, or page by page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.AllowChartScrollPage = true;
}
</SCRIPT>
</BODY>
|
|
480
|
How can I display years, from 3 to 3

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.UnitWidth = 64;
var var_Level = Gantt1.Chart.Level(0);
var_Level.Label = "<%yyyy%>";
var_Level.Unit = 0;
var_Level.Count = 3;
}
</SCRIPT>
</BODY>
|
|
479
|
How can I display years

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.UnitWidth = 64;
var var_Level = Gantt1.Chart.Level(0);
var_Level.Label = "<%yy%>";
var_Level.Unit = 0;
}
</SCRIPT>
</BODY>
|
|
478
|
How can I display years

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.UnitWidth = 48;
Gantt1.Chart.Level(0).Label = 0;
}
</SCRIPT>
</BODY>
|
|
477
|
How can I display months, from 3 to 3

<BODY onload="Init()">
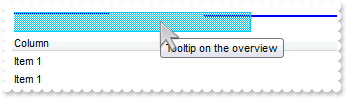
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.UnitWidth = 64;
Gantt1.Chart.Level(0).Label = 1;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%mmmm%>";
var_Level.Unit = 16;
var_Level.Count = 3;
}
</SCRIPT>
</BODY>
|
|
476
|
How can I display months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
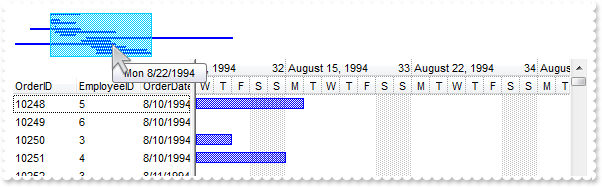
function Init()
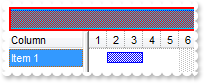
{
Gantt1.Chart.UnitWidth = 64;
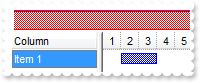
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 1;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%mmmm%>/<%yy%>";
var_Level.Unit = 16;
}
</SCRIPT>
</BODY>
|
|
475
|
How can I display months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.UnitWidth = 64;
Gantt1.Chart.Level(0).Label = 1;
Gantt1.Chart.Level(1).Label = 16;
}
</SCRIPT>
</BODY>
|
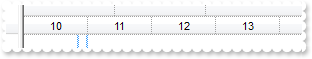
|
474
|
How can I display weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.UnitWidth = 64;
Gantt1.Chart.Level(0).Label = 17;
Gantt1.Chart.Level(1).Label = 256;
}
</SCRIPT>
</BODY>
|
|
473
|
How can I display weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 17;
Gantt1.Chart.Level(1).Label = "<%ww%>";
}
</SCRIPT>
</BODY>
|
|
472
|
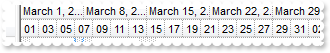
How can I display days, from 2 to 2

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 256;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%dd%>";
var_Level.Count = 2;
}
</SCRIPT>
</BODY>
|
|
471
|
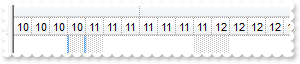
How can I display days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 256;
Gantt1.Chart.Level(1).Label = "<%dd%>";
}
</SCRIPT>
</BODY>
|
|
470
|
How can I display days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 256;
Gantt1.Chart.Level(1).Label = 4096;
}
</SCRIPT>
</BODY>
|
|
469
|
How can I display hours, from 6 to 6

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "00:00";
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 4096;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%hh%>";
var_Level.Count = 6;
}
</SCRIPT>
</BODY>
|
|
468
|
How can I display hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 4096;
Gantt1.Chart.Level(1).Label = "<%hh%>";
}
</SCRIPT>
</BODY>
|
|
467
|
How can I display hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 4096;
Gantt1.Chart.Level(1).Label = 65536;
}
</SCRIPT>
</BODY>
|
|
466
|
How can I display minutes, from 15 to 15

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "00:00";
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 65536;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%nn%>";
var_Level.Count = 15;
}
</SCRIPT>
</BODY>
|
|
465
|
How can I display minutes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 65536;
Gantt1.Chart.Level(1).Label = "<%nn%>";
}
</SCRIPT>
</BODY>
|
|
464
|
How can I display minutes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.UnitWidth = 64;
Gantt1.Chart.Level(0).Label = 65536;
Gantt1.Chart.Level(1).Label = 1048576;
}
</SCRIPT>
</BODY>
|
|
463
|
How can I display seconds, from 15 to 15

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "00:00";
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 1048576;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
}
</SCRIPT>
</BODY>
|
|
462
|
How can I display seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 1048576;
Gantt1.Chart.Level(1).Label = "<%ss%>";
}
</SCRIPT>
</BODY>
|
|
461
|
How can I display seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 1048576;
Gantt1.Chart.Level(1).Label = 16777216;
}
</SCRIPT>
</BODY>
|
|
460
|
How can I align the text being shown in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.UnitWidth = 64;
var var_Level = Gantt1.Chart.Level(0);
var_Level.Label = "<b><%mmmm%></b> <r><%m%>";
var_Level.Unit = 16;
var_Level.Alignment = 0;
}
</SCRIPT>
</BODY>
|
|
459
|
How can I hide the tooltip being displayed in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Level(0).ToolTip = "";
}
</SCRIPT>
</BODY>
|
|
458
|
How can I change the tooltip being displayed in the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Level(0).ToolTip = "This is a bit of text that's shown when the cursor hovers the level";
}
</SCRIPT>
</BODY>
|
|
457
|
How can I change the visual appearance of the chart's header, where levels are displayed, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.BackColorLevelHeader = 16777216;
}
</SCRIPT>
</BODY>
|
|
456
|
How can I change the level's foreground color in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).ForeColor = 255;
Gantt1.Chart.Level(1).ForeColor = 16711680;
}
</SCRIPT>
</BODY>
|
|
455
|
How can I change the level's background color in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).BackColor = 255;
}
</SCRIPT>
</BODY>
|
|
454
|
How can I save data on XML format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
453
|
How can I load data on XML format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
452
|
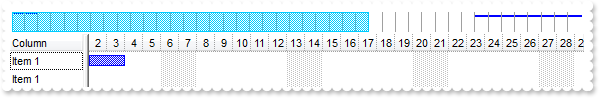
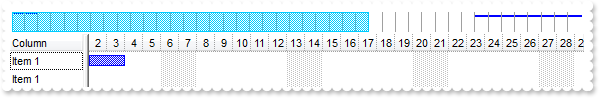
How can I add icons or pictures to the scale or zoom area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = Gantt1.Chart;
var_Chart.OverviewHeight = 48;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = -1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 52;
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var_Items.CellSingleLine(var_Items.AddItem("Right click the Overview area and select a new scale"),0) = false;
}
</SCRIPT>
</BODY>
|
|
451
|
How can I add icons or pictures to the scale or zoom area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = Gantt1.Chart;
var_Chart.OverviewHeight = 48;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 52;
}
</SCRIPT>
</BODY>
|
|
450
|
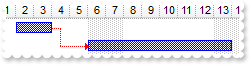
How can I change the width of the unit in the scale or zoom

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = Gantt1.Chart;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>|Third|<img>2</img>|<img>1</img>|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 24;
}
</SCRIPT>
</BODY>
|
|
449
|
How can I a scale or zoom of the chart, when right clicking the chart's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = Gantt1.Chart;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = -1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 64;
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var_Items.CellSingleLine(var_Items.AddItem("Right click the Overview area and select a new scale"),0) = false;
}
</SCRIPT>
</BODY>
|
|
448
|
How can I a customize the scale or zoom of the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = Gantt1.Chart;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec";
var_Chart.Label(0) = "";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(17) = "";
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.OverviewZoomUnit = 64;
}
</SCRIPT>
</BODY>
|
|
447
|
How can I a scale or zoom the chart at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = Gantt1.Chart;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomCaption = "½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec";
}
</SCRIPT>
</BODY>
|
|
446
|
How can I a scale or zoom the chart at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomUnit = 24;
}
</SCRIPT>
</BODY>
|
|
445
|
How can I a programmatically select a date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.MarkSelectDateColor = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.SelectDate("1/2/2001") = true;
Gantt1.Chart.SelectDate("1/5/2001") = true;
Gantt1.Chart.SelectLevel = 0;
}
</SCRIPT>
</BODY>
|
|
444
|
How can I change the color to select a date, when clicking the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.BackColor = 16777215;
Gantt1.Chart.MarkSelectDateColor = 255;
}
</SCRIPT>
</BODY>
|
|
443
|
How can I enable or disable selecting a date, when clicking the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.BackColor = 16777215;
Gantt1.Chart.MarkSelectDateColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
442
|
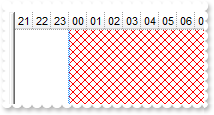
How can I specify the color or the stype for non working hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.UnitScale = 65536;
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.NonworkingHours = 127;
Gantt1.Chart.NonworkingHoursPattern = 12;
Gantt1.Chart.NonworkingHoursColor = 255;
}
</SCRIPT>
</BODY>
|
|
441
|
How can I specify the pattern or the stype for non working hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.UnitScale = 65536;
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.NonworkingHours = 127;
Gantt1.Chart.NonworkingHoursPattern = 7;
}
</SCRIPT>
</BODY>
|
|
440
|
How can I specify the non working hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.UnitScale = 65536;
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.NonworkingHours = 127;
}
</SCRIPT>
</BODY>
|
|
439
|
How can I get the index of the level from the point or cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_LevelFromPoint = Gantt1.Chart.LevelFromPoint(0,0);
}
</SCRIPT>
</BODY>
|
|
438
|
How can I get the link from the point or cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_LinkFromPoint = Gantt1.Chart.LinkFromPoint(0,0);
}
</SCRIPT>
</BODY>
|
|
437
|
How can I check or verify if a date is a non working day
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add(Gantt1.Chart.IsNonworkingDate("1/1/2001"));
}
</SCRIPT>
</BODY>
|
|
436
|
How can I check or verify if a date fits the chart's visible area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add(Gantt1.Chart.IsDateVisible("1/1/2001"));
}
</SCRIPT>
</BODY>
|
|
435
|
How can I add a remove all non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 0;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.AddNonworkingDate("1/1/2001");
Gantt1.Chart.ClearNonworkingDates();
}
</SCRIPT>
</BODY>
|
|
434
|
How can I add a remove a non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 0;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.AddNonworkingDate("1/1/2001");
Gantt1.Chart.RemoveNonworkingDate("1/1/2001");
}
</SCRIPT>
</BODY>
|
|
433
|
How can I add a custom non working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 0;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.AddNonworkingDate("1/1/2001");
Gantt1.Chart.AddNonworkingDate("1/5/2001");
}
</SCRIPT>
</BODY>
|
|
432
|
How can hide the non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.ShowNonworkingDates = false;
}
</SCRIPT>
</BODY>
|
|
431
|
How can hide the non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 0;
}
</SCRIPT>
</BODY>
|
|
430
|
How can I change the width of the links between bars

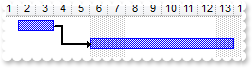
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LinksStyle = 0;
Gantt1.Chart.LinksWidth = 2;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
}
</SCRIPT>
</BODY>
|
|
429
|
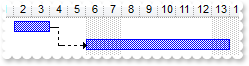
How can I change the style for the links between bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LinksStyle = 4;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
}
</SCRIPT>
</BODY>
|
|
428
|
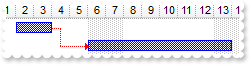
How can I change the color for the links between bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LinksColor = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
}
</SCRIPT>
</BODY>
|
|
427
|
How can I hide the links between bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
Gantt1.Chart.ShowLinks = false;
}
</SCRIPT>
</BODY>
|
|
426
|
How can I display some grid line in the overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.OverviewVisible = true;
Gantt1.Chart.OverviewLevelLines = 0;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
425
|
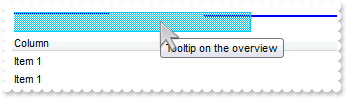
How do I change the tooltip when the cursor hovers the overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.OverviewVisible = true;
Gantt1.Chart.OverviewToolTip = "Tooltip on the overview";
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
424
|
How do I remove the tooltip when the cursor hovers the overview area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.OverviewVisible = true;
Gantt1.Chart.OverviewToolTip = "";
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
423
|
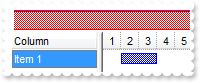
How do I change the selection color in the overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.OverviewVisible = true;
Gantt1.Chart.OverviewSelBackColor = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
422
|
How do I change the background color for the overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.OverviewVisible = true;
Gantt1.Chart.OverviewBackColor = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
421
|
How do I specify the height for the overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.OverviewVisible = true;
Gantt1.Chart.OverviewHeight = 16;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
420
|
How do I show or hide the control's overview area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.OverviewVisible = true;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
419
|
How do I get the bar from the point or cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_BarFromPoint = Gantt1.Chart.BarFromPoint(0,0);
}
</SCRIPT>
</BODY>
|
|
418
|
How do I specify the color of pattern for non working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 66;
Gantt1.Chart.NonworkingDaysPattern = 8;
Gantt1.Chart.NonworkingDaysColor = 255;
}
</SCRIPT>
</BODY>
|
|
417
|
How do I specify the type of pattern for non working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 66;
Gantt1.Chart.NonworkingDaysPattern = 11;
}
</SCRIPT>
</BODY>
|
|
416
|
How do I specify the non working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 66;
}
</SCRIPT>
</BODY>
|
|
415
|
How do I specify the non working days
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.NonworkingDays = 66;
}
</SCRIPT>
</BODY>
|
|
414
|
How do I add a predefined bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.Bars.Add("CustomBar").Color = 255;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"CustomBar","1/2/2001","1/4/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
413
|
How do I change the unit being displayed in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.UnitScale = 256;
Gantt1.Chart.UnitWidth = 64;
}
</SCRIPT>
</BODY>
|
|
412
|
How do I specify the prodefined tooltip being shown on the chart's header, when Zoom method is used

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Label(1) = "";
Gantt1.Chart.Label(2) = "";
Gantt1.Chart.Label(16) = "<%m3%>";
Gantt1.Chart.LabelToolTip(16) = "Tooltip: <%mmmm%>";
Gantt1.Chart.Zoom("1/1/2007","1/1/2008",null);
Gantt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
411
|
How do I specify the prodefined labels being displayed on the chart, when Zoom method is used

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Label(1) = "";
Gantt1.Chart.Label(2) = "";
Gantt1.Chart.Label(16) = "<%m3%>";
Gantt1.Chart.Zoom("1/1/2007","1/1/2008",null);
Gantt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
410
|
How do I scale or zoom the chart to a specified range of date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Label(1) = "";
Gantt1.Chart.Label(2) = "";
Gantt1.Chart.Label(16) = "<%m3%>";
Gantt1.Chart.Zoom("1/1/2007","1/1/2008",null);
Gantt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
409
|
How do I scale or zoom the chart to a specified range of date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.PaneWidth(false) = 0;
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Zoom("1/1/2007","7/1/2007",null);
Gantt1.Chart.FirstVisibleDate = "1/1/2007";
}
</SCRIPT>
</BODY>
|
|
408
|
How do I find the next date or previous date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = var_Chart.NextDate("1/1/2002",4096,1);
}
</SCRIPT>
</BODY>
|
|
407
|
How can I change the color for the grid lines in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.DrawGridLines = -1;
Gantt1.Chart.LevelCount = 2;
var var_Level = Gantt1.Chart.Level(1);
var_Level.DrawGridLines = true;
var_Level.GridLineColor = 255;
}
</SCRIPT>
</BODY>
|
|
406
|
How can I draw, show or hide the grid lines in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.DrawGridLines = -1;
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(1).DrawGridLines = true;
}
</SCRIPT>
</BODY>
|
|
405
|
How do I change the color to highlight the today in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.MarkTodayColor = 255;
}
</SCRIPT>
</BODY>
|
|
404
|
How do I hide or stop highlighting the today area in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.BackColor = 16777215;
Gantt1.Chart.MarkTodayColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
403
|
Is there any function to get the date in the format that I use for levels, to layout my chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var h = Gantt1.Chart.FormatDate("1/1/2002","<%yyyy%> <%mmmm%> <%d%> <%dddd%>");
Gantt1.Columns.Add(h);
}
</SCRIPT>
</BODY>
|
|
402
|
How can I get the date from the point, cursor
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gantt1.Chart.DateFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
401
|
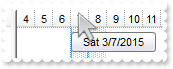
How can I show or hide the small ticker that shows up when the cursor hovers the chart area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.DrawDateTicker = false;
}
</SCRIPT>
</BODY>
|